Gradients Are Great . . . for Mac Users Too!
Learn how to use the Online Image Editor to create gradients that can be imported into Web Presentations in Venus Control Suite.
Daktronics Commercial Software Training on 2/14/2018
Categories: Venus Control Suite Training

Last summer we posted about why Gradients Are Great and how to apply them to your presentations using Content Studio. We have gotten a lot of great feedback from that post, so we thought we would expand on it even more!
Gradients Defined
A color gradient specifies a range of position-dependent colors, usually used to fill a region. The colors produced by a gradient vary continuously with position, producing smooth color transitions.
When you think of gradients, think of multiple colors making up your background. Gradients can be applied to backgrounds to make your messages look more appealing and eye-catching!
Online Image Editor
Today we will be focusing on how to utilize the Online Image Editor for gradients. Using this FREE website gives Mac users the option to apply gradients to presentations without having to use Content Studio.
The Online Image Editor is a FREE online program that will help you take a graphic and resize it, reformat it into a transparent PNG, or create a canvas with a gradient.
Obviously, today we will be using it to create a canvas with a gradient, so let’s get started, shall we?!
Create a Canvas
- Visit http://www.online-image-editor.com/. We recommend saving this website as a favorite or bookmarking it so you can access it quickly and easily in the future, should you need to.
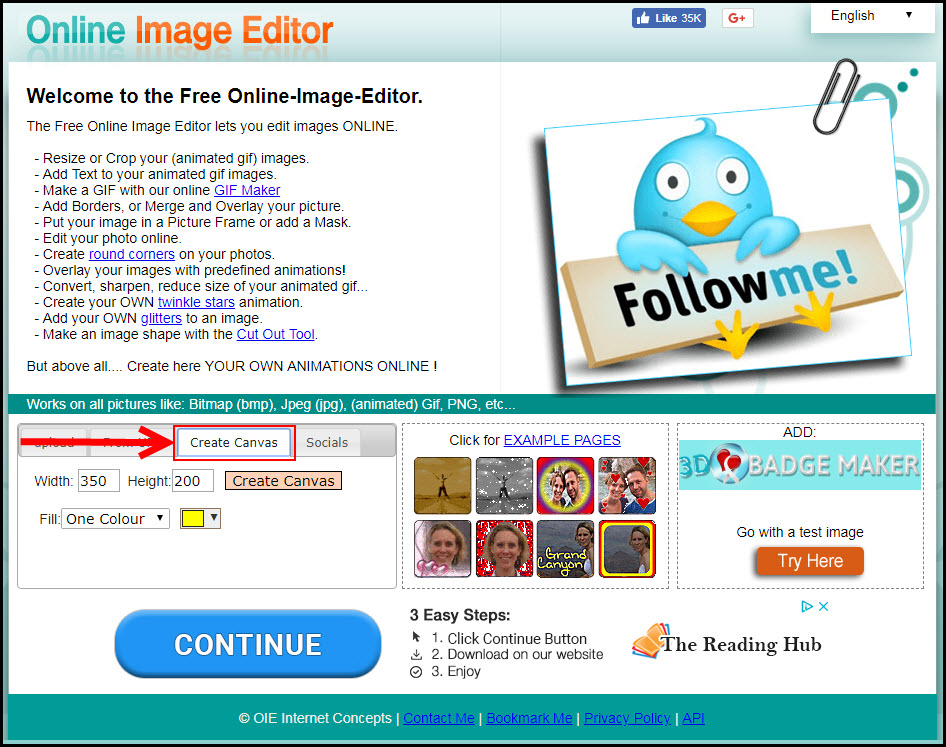
- Click on the Create Canvas tab.
![Create Canvas Tab]()
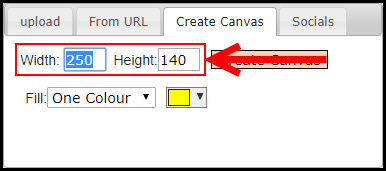
- Enter the Width and Height of your display.
![Width and Height]()
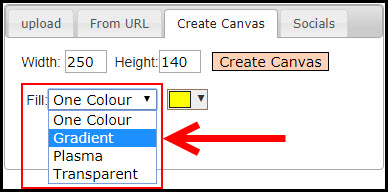
- Click on the Fill drop-down menu and choose Gradient.
![Fill]()
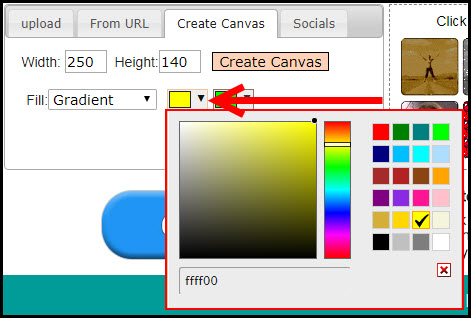
- Click on the first Color dropdown menu and select a color.
![Color Dropdown 1]()
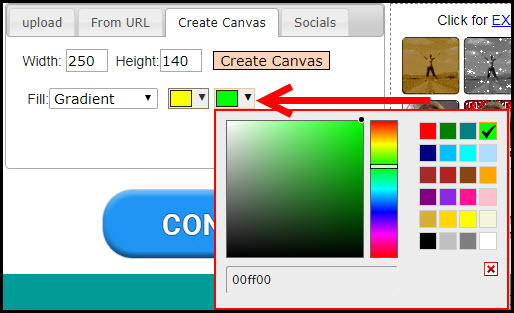
- Click on the second Color drop-down menu and select a color.
![Color Dropdown 2]()
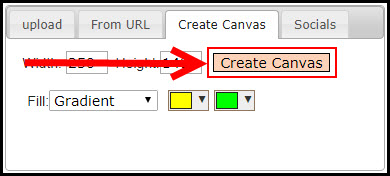
- Click on the peach-colored Create Canvas button.
![Create Canvas button]()
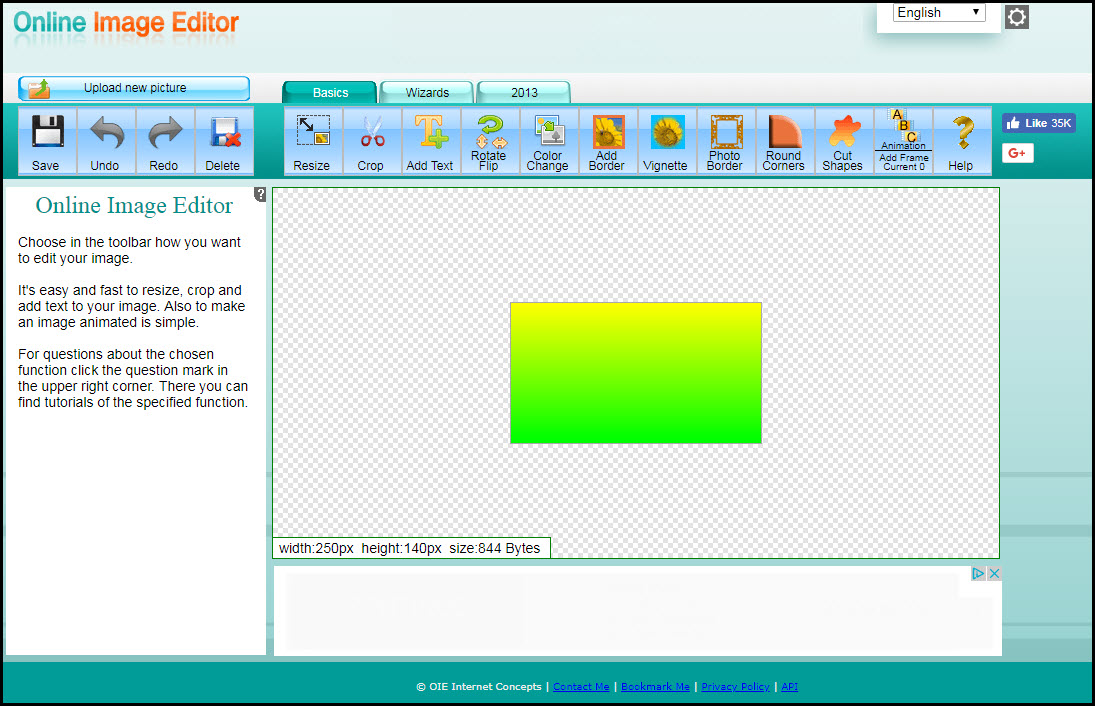
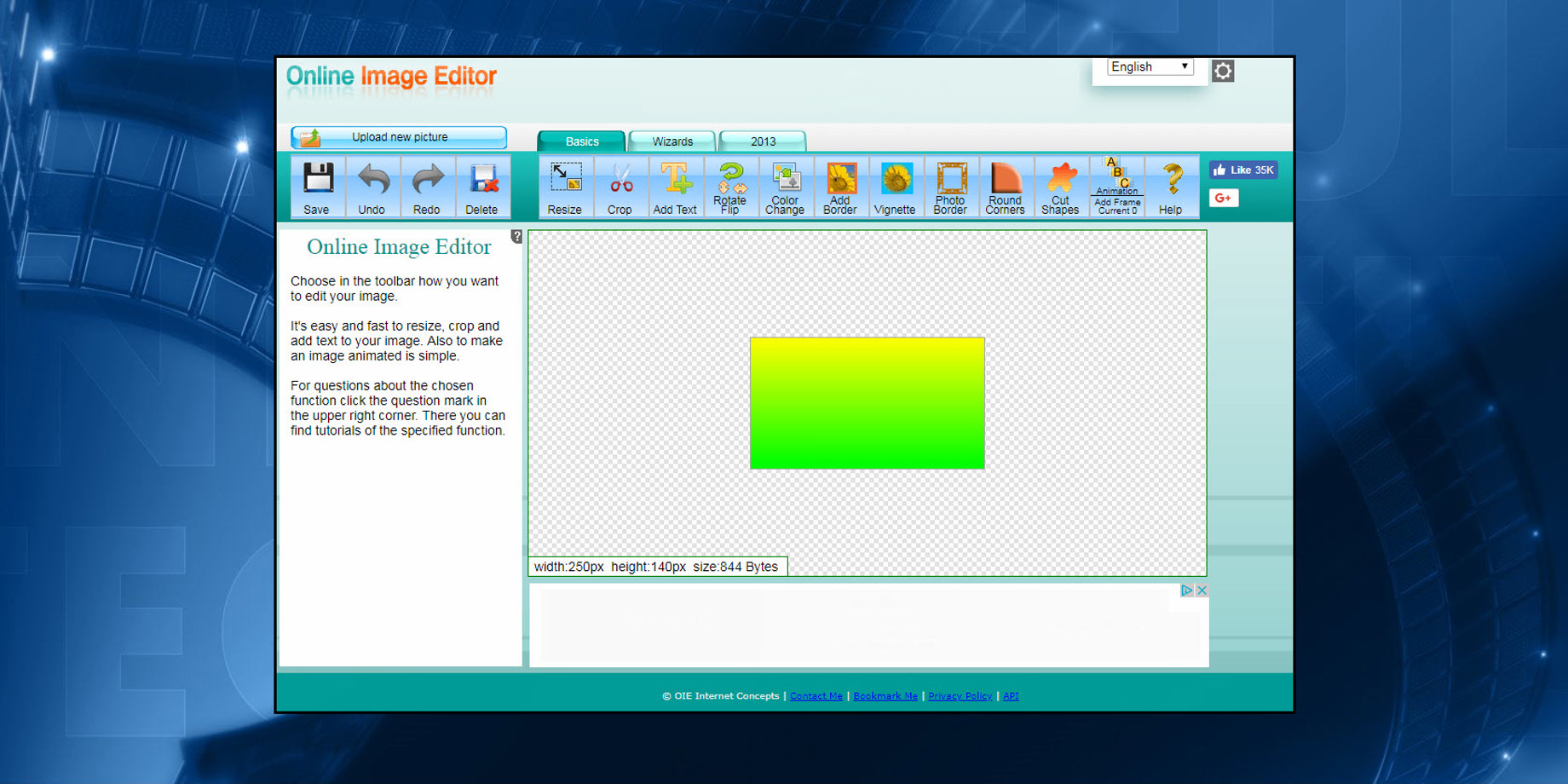
- You will now see the gradient background that you created.
![Online Image Editor]()
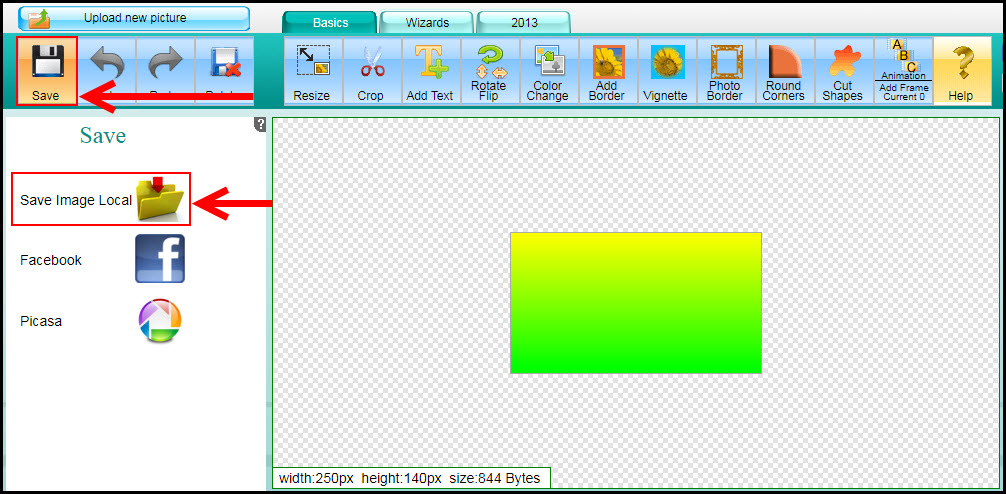
- Click on Save (Floppy Disc icon), choose Save Image Local and find a place on your computer to save the image. Save it where it’s easy to find, like your Desktop, for example.
![Save]()
Import into a Web Presentation
- Log into Venus Control Suite.
![Login]()
- Click on Media in the Main Menu.
![Media]()
- Click on the blue Upload button.
![Upload]()
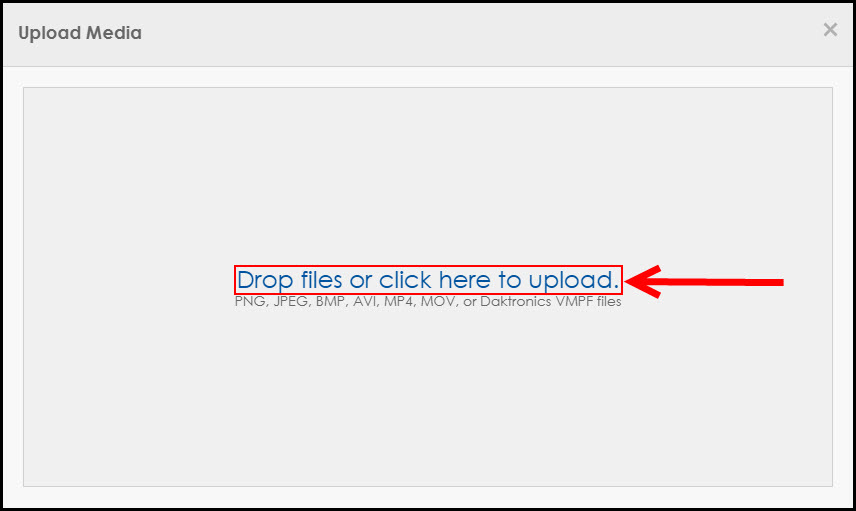
- Click on Drop files or click here to upload.
![Click here to upload]()
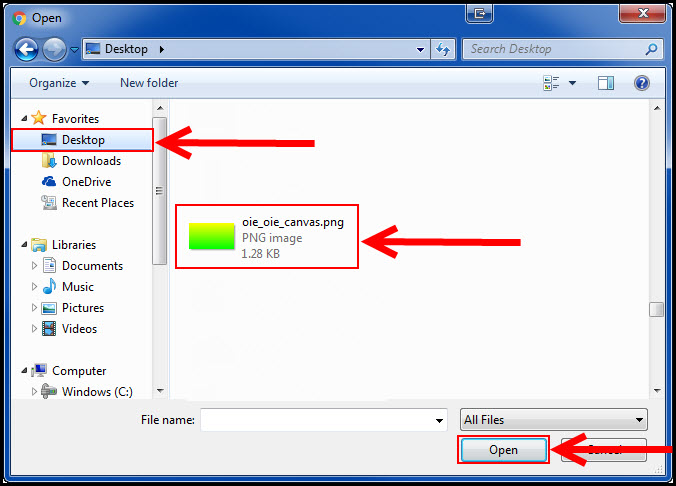
- Browse your computer to find the gradient background you saved and double-click on it or click Open.
![Browse]()
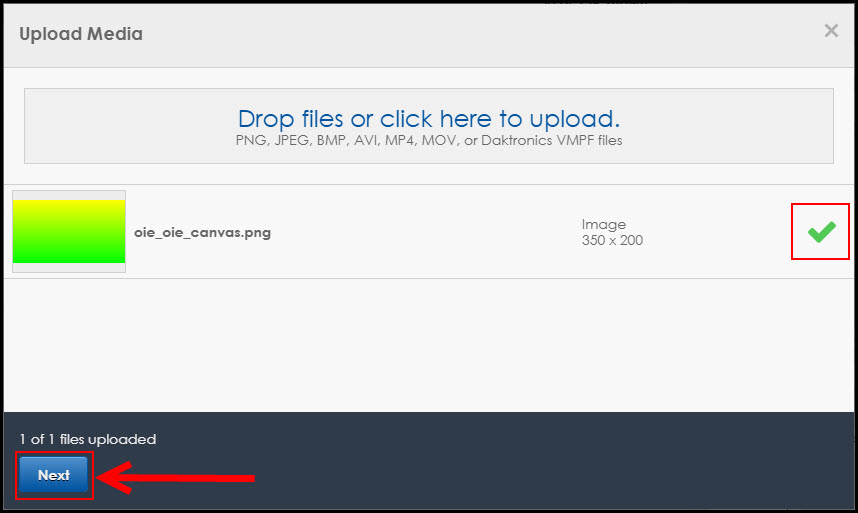
- Once you see a green checkmark in the Upload Media window, click the blue Next button.
![Click Next]()
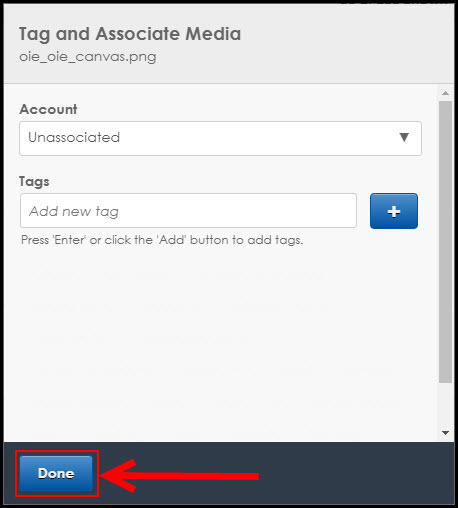
- Tag and/or Associate your media to stay organized.
- Click the blue Done button.
![Click Done]()
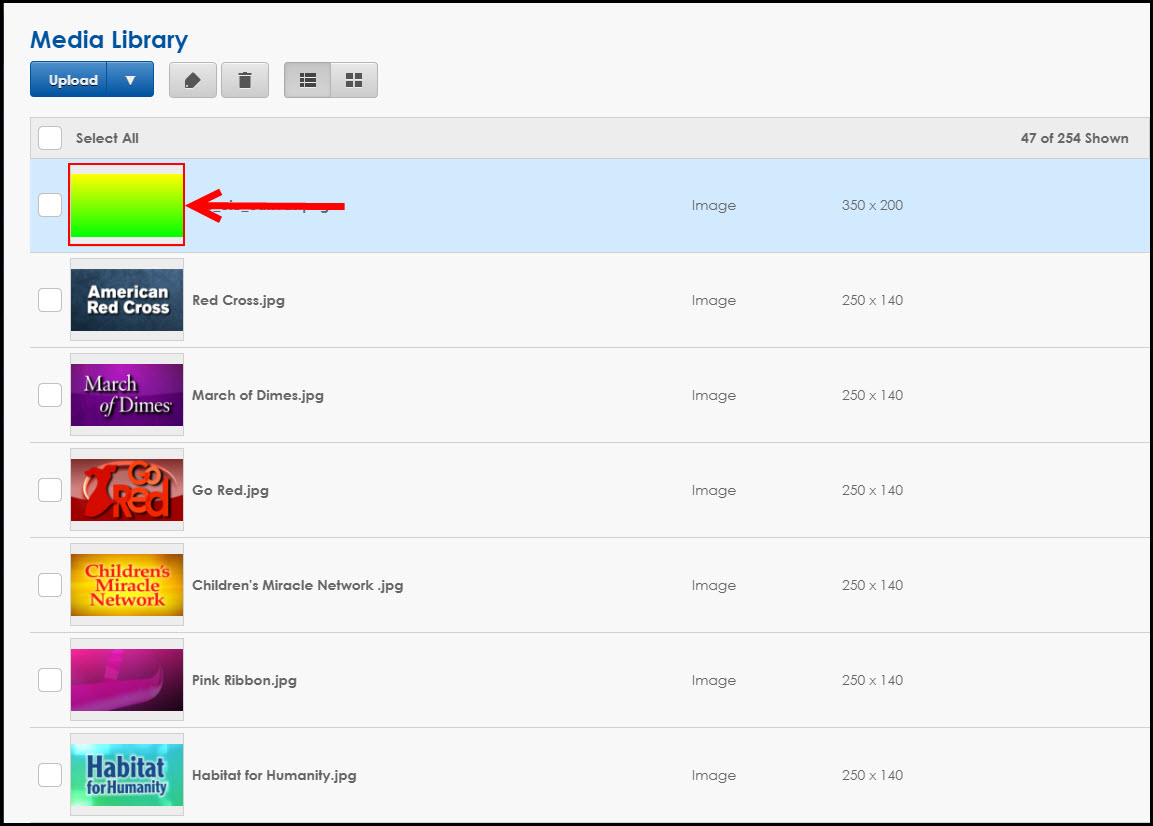
- You will now see your gradient background at the top of your Media Library.
- Click on the thumbnail of your gradient background to open a larger preview window.
![Thumbnail]()
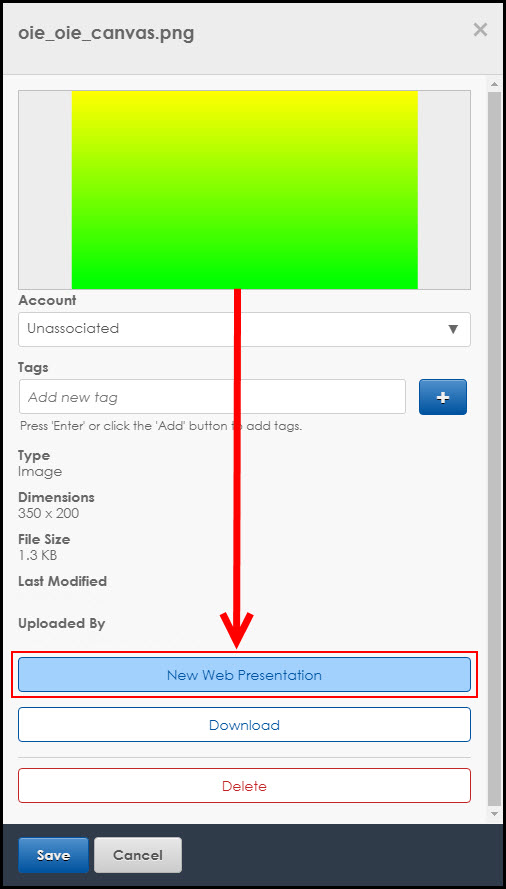
- In the larger preview window, scroll down and click on the New Web Presentation button.
![Preview Window]()
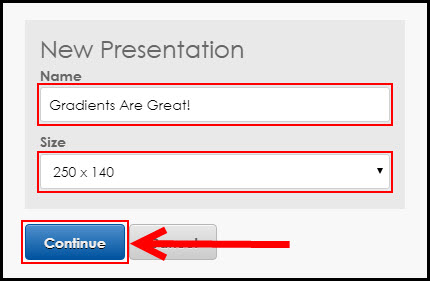
- Give your presentation a Name and select a display Size.
![Name and Size]()
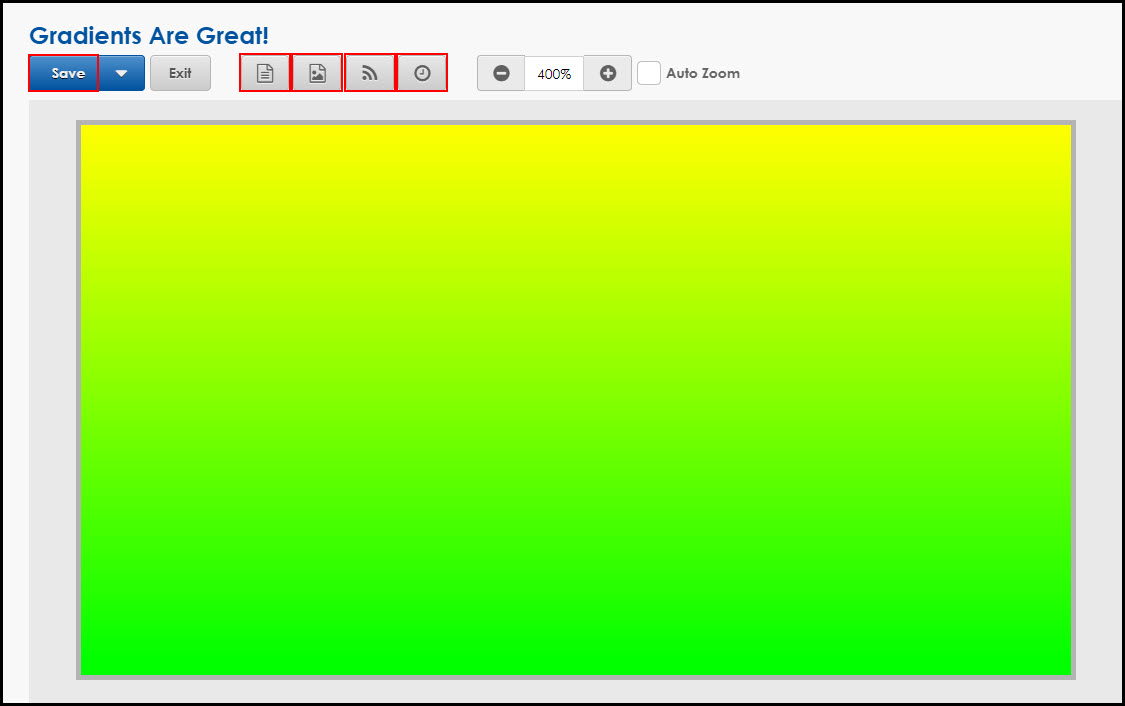
- You will now see your gradient background imported into your Web Presentation canvas.
- From here, go ahead and add text, a dynamic data field, and/or a Display Time or Temperature Data Field to your Web Presentation and click Save when finished.
![Web Presentation]()
As you can see, gradients are extremely easy to apply. Now that you know how to take advantage of this feature you will be able to create some truly amazing gradients! You see, a background with a single color looks good, but a background with a color gradient applied looks great!
We hope this blog helps you create some beautiful backgrounds on your Daktronics display!
If you find our blog helpful, be sure to click on the orange Receive Email Updates button on the right side of the page to subscribe. Thanks for reading!